
Rita Marques, UX Software Engineer, @SISCOG | 5 min read
___________
Designing in diversity
Historically, the SISCOG Suite consisted exclusively of native software applications. Then, as the market changed and technology evolved, there was a necessity to transfer some of the information and functionality to a portable, less complex, and more user-focused platform.
This was tackled in two distinct ways: with the creation of web applications from scratch, when portability was the key aspect; and with the use of web technologies within the stable and mature native applications, to improve its friendliness and responsiveness.
The mix between web and native applications, as well as technologies, is a challenge, not only for the developer but also for the designer. Different technologies require different implementations, consequently requiring different design approaches.
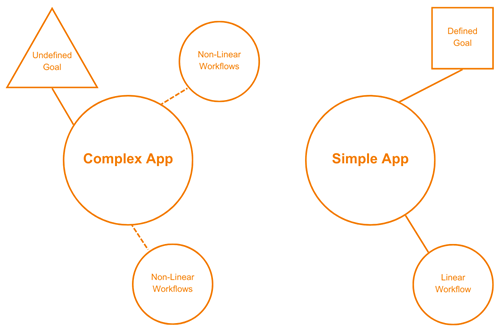
There is another big difference between a web application and a native application. As illustrated in Figure 1, a native application is a complex application, as it has broad, undefined goals, and a non-linear workflow or workflows. On the other hand, the web application is a simple application, meaning it has a linear workflow and a defined goal, or a set of defined goals. This means that these require different design approaches as they have different ways of being used.

Figure 1: Simple and complex applications.
In the end, designing SISCOG software applications means designing two types of applications for different purposes while trying to make them part of the same system. Moreover, native applications featuring web-based dialogs require different design approaches, meaning that styling native SISCOG applications, again, relies on more than one style guide.
The Art and Science of Design
There are many ways to define Design, however, we can say it is the practice that creates ideas to help solve problems. With the help of different areas and strategies, at SISCOG, designing applications really does mean helping to solve various challenges.
At SISCOG, the design process unfolds in the moment between envisioning something entirely new, or contemplating alterations to existing elements, and implementing it. It helps thorough thinking about the different possibilities to solve the challenge at hand. It involves finding the best way to solve it, using methods such as brainstorming, wireframing and prototyping, as well as usability studies. And, of course, communication with other team members is of paramount.
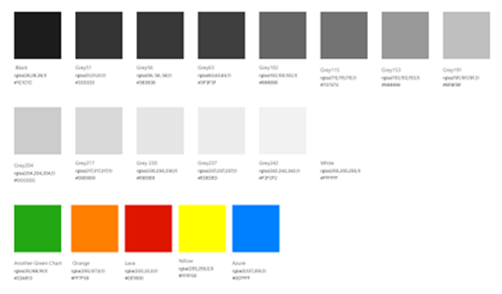
In the process of creating or altering even the smallest part of an application, numerous factors must be taken into consideration. Take the color palette of the applications for one (Figure 2).
First, we need to conduct an analysis on what already exists. Subsequently, we must think how to change it without creating a shift so big that will scare away the user. After that, the primary color studies must be made, and only then can we choose what colors to change and how to change them. The chosen colors must be documented so that there are no doubts about the guidelines for styling the colors of the interfaces, ensuring conformity to standards.

Figure 2: SISCOG color style guide.
Ensuring Coherence
After designing a solution, comes the design handoff, another very important part of the design process. This is the moment when the designer transfers the designs to the developer.
 Collaboration between designers and developers is crucial for successful design implementation.
Collaboration between designers and developers is crucial for successful design implementation.
______________________
Key aspects of the design handoff are documentation and effective communication.
The importance of documentation lies not only in ensuring that both the developer and the designer comprehend the designs and guidelines, but also, in making them accessible for anyone who follows. This safeguards against the loss or neglect of guidelines, preventing inconsistencies in the user interface.
Communication is important because, even though it is the designer’s responsibility to craft the guidelines, designing is never a solitary endeavor. The designer must seek the opinions of others, otherwise it is blind designing. This principle applies to the developer who is one of the stakeholders in the final product. They are among those who get to say what is feasible and what isn’t. Furthermore, in the end, the designer does not know everything, leaving room for potential errors in the design. The designer plays a crucial role in detecting such issues.
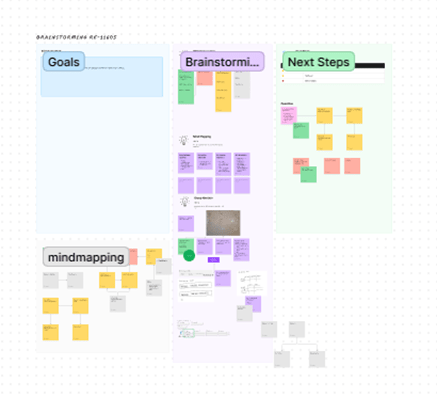
Figure 3 shows an example of a team´s ideation board.

Figure 3: Example of an ideation board shared by the team.
Shared Responsibility
After all, designing and maintaining updated and constantly evolving designs and guidelines is no easy task. It is a responsibility that not only falls on the designer but also on the developers who implement the design changes. They bear the responsibility to follow the guidelines provided by the designer and the designer bears the responsibly to adapt the design to developers’ needs. Other members of the team, each with their own opinions and visions, must also be taken into consideration, as it is impossible for the designer to grasp all the points of view.
 Understanding existing components is key to crafting a coherent design style.
Understanding existing components is key to crafting a coherent design style.
______________________
As mentioned earlier, documentation is what ensures those design changes to be everlasting and to always be taken into consideration when future changes arise. This prevents previous work from being overwritten or altered by subsequent design changes.
In the end, when creating a coherent style in applications, the crucial factor is not merely the creativity put into the design, but rather the analysis of other components within the applications. Because the goal isn't always to create something entirely new; instead, it often involves extending or building upon what already exists.

Figure 4: Cover of SISCOG’s Style Guide.
Conclusion
In the complex realm of designing software applications, the synergy between web and native applications is an ongoing challenge. As creativity meets analysis, and designers collaborate with developers, the key to success lies in meticulous documentation and open communication.
Crafting a coherent style isn't just about innovation; it's about understanding the existing components and extending them thoughtfully into the future.
In the dynamic world of technology, the art and science of design continue to evolve, ensuring a seamless user experience and tackling problems with ingenuity.

